はじめに 最近は、DKIMやらDMRACを設定していないメールの存在価値がなくなりつつあります。このブログサイトことWordPressから送られてくるメールについても例外ではなく、なんなら結構前からメールが届かない状態でした。それでも、新しいメンバーが増えたときや、メンバーがパスワードを忘れたとき以外はメール機能を全く使用しないので、そこまで問題はありませんでした。 けれども、影響がないからと言って放置しておくのも問題と考えたため、メールの問題は外部のメールサーバーに転送してもらうことで解決を図りました。まあ、今回の本題はメールではないのですが。 FTPってめんどう 私がこのサイトの運用を担当することになってから、そろそろ1年になると思います。精力的に運用に取り組んでいたかと言われれば全くそうではなく、強いて言えば「革命祭」のページを追加したくらいです。 ページを更新するときはどのような作業を行うのか、簡単に説明します。 1 ダウンロード済みのページソースを編集する 2 ローカルで仮想環境を立ち上げ、動作を確認する 3 サーバーの管理画面からFTPでアクセスできるようにする 4 FTPソフトを立ち上げて、サーバーに接続する 5 該当のページが格納されているフォルダまで移動し、アップロードする 6 本番環境で動作を確認する そんなに難しくなさそうと思った方もいるかもしれません。私も最初の方は面倒ではありませんでした。しかし、最近になって急にこの開発フローが面倒に感じるようになってしまったのです。一番面倒なのは、サーバーのパスワードをパスワードマネージャーからいちいちコピーしてこないといけないことでしょうか。 私は断片的かつ曖昧な知識で突っ走る人間です。しーあいしーでー(CI/CD)とか、えすえすえいち(SSH)とか、どこかで聞き齧った言葉を引っ提げて、どうにかならないか考えることにしました。ただ、借りてるサーバーのプランによると、SSHでの接続はできないようでした。最初にローカル開発環境を作ったときに、データベースの中身を引っこ抜くのですら、すさまじく面倒だった記憶がよみがえりました。ところどころでVPSよりAWSやGCPが便利なことがわかる気がします。でも、スケーラビリティと使いやすさを犠牲にしても、グループで運用する場合は定額課金であるメリットはめちゃくちゃ大きいです。 git-ftp が良さそう 最初は、GitHubのメインブランチにマージされたコードが自動でアップロードされてくれないかなと考えていましたが、色々と難しそうだったので、「git-ftp」というソフトを使用することにしました。設定方法などは下記を参照ください。 『【Git】git-ftpを使ってFTPアップロード』 https://qiita.com/narcolepcy_/items/621986bfe0c2183781a1 (閲覧日:2024年1月16日) おそらく、すべてをgitで管理させると不都合が起こるので、トップページやメンバーページのソースコードが置いてあるフォルダのみを管理することしました。あとは、gitignoreを使って面倒そうなものを弾いてよしです。 どのように便利になるのか これの便利なところは、動作確認後は 「git ftp push」 のコマンドで自動的に差分をアップロードしてくれるところです。なので、ローカルでの動作確認からアップロードまでの面倒さがかなり少なくなります。上記の手順だと、4と5を一つのコマンドでやってくれています。
Category: くない_S.N.
AtCoderで茶色になりました
はじめに 私は毎学期ごとの長期休みに、何かに取り組むことにしています。去年の夏は基本情報技術者の勉強を、冬は応用情報技術者の勉強をしました。残念ながら応用情報技術者の春季試験は午後問題の点数が59点で落ちてしまったので、来月に秋試験を受ける予定です。けれども、今年の夏も冬にやったものと同じことをしても、打ち込んだとは言えないような気がしたため、今年の夏はAtCoderを少し頑張ってみようと思いました。 取り組む前 さて、AtCoderをやろうとして最初にABC(AtCoder Beginner Contest)に何回か参加しましたが、まず気づいたことがありました。私が全くプログラムを書けないということです。一番痛感したのは、単純なソートの実装を標準ライブラリを叩くのではなく、愚直にバブルソートで書いていた点です。遅くてTLEします。そのため、最初にやった競技プログラミングの勉強は、標準ライブラリを用いてソートを行う方法でした。これがおそらく7月の真ん中辺りだったと思います。 何をしたか 最初の方は、有名な「競技プログラミングの鉄則」の星4までの問題をヒューリスティクスを除いて9割くらい解きました。そして、AtCoderのサイト上で常設されている「競プロ典型 90 問」の星4までを30問目まで進めました。その後は実際の問題を解いた方が良さそうと考え、直近のABCの過去問を少なくともC問題まで、できればD問題までを解くようにしました。「AtCoder Problems」によると、7月終わりから1ヶ月間でおよそ150問くらい解いたみたいです。いつの間にか「Longest Streak」という値が1ヶ月分を超えて、結構順位が上がってきたので、最近は忙しくても最低1問解くようにしてます。多分、どこかでやり忘れるとは思いますが…… 結果 一回レートがあまり伸びなかった回がありましたが、それ以外では50前後ずつ順調に伸びていき、9月2日のABCで茶色になることができました。しかし、まだ本番でD問題を通したことがないので、もう少し勉強しないとすぐに頭打ちになってしまいそうな感じがします。 最初の方は、Go言語のスライスの意味のわからなさや文字列の扱い方に悩まされましたが、個人的なライブラリの整理や簡単なドキュメントの整備などをして対応しました。他の言語では標準ライブラリを叩くだけのものが、Go言語では結構な分量を書いて実装しなければいけない点は少し大変でした。 プログラムの問題を解くサイトではAtCoderの他にPaizaもやっていましたが、このサイトは一回Sランクを取ってしまうと、頑張るインセンティブがなくなってしまって、それ以降は全く開いていません。PaizaでSランクを取れても、当時のAtCoderランクは灰色だったので、いかにAtCoderのレベルが高いかがわかりますね。 ・AtCoder https://atcoder.jp/users/kunaisn
この「コード」を額に入れて飾りたい
はじめに 近況報告になりますが、サムネイル制作者兼HP管理者だったましろさんが退会されたことで、私が今年の4月からましろさんのポジションにそのままスライドする形になりました。ですので、4月1日の「紫電改パート2」の動画からサムネイル制作を担当しています。最初は全く使い方が分からなかった「Adobe Illustrator」ですが、最近はある程度基本的なことはわかったような気がします。ましろさんからいただいたテンプレートを元に、毎回楽しくサムネイルを作っています。 Golang 最近はプログラミング言語のGoにハマっていて、Javaから浮気しそうな感じです。言語としては、Javaよりは若干レベルが低い感じがしました。ポインタの概念がある程度には低レベルですね。Javaより低レベルですけど、勉強の難しさはJavaより高い感じがします。Java8のドキュメントは日本語で転がっていますし、Javaの解説ブログ、動画の類いもたくさんあります。しかし、Goのドキュメントは多分英語しかないので、標準ライブラリの仕様を見に行く時に若干めんどくさいのです。まあ、日本語の解説ブログが全くないわけではないので、色々探してみると参考になるものがたくさんあったりします。 ・Java8のドキュメント(日本語) https://docs.oracle.com/javase/jp/8/docs/api/overview-summary.html ・Goのドキュメント(英語) https://go.dev このブログを書いている10日くらい前から勉強を始めましたが、色々な方法で勉強しています。大学の課題を捌きつつ別のこともやっているので牛の歩みですが、主に下記の2種類の方法をやっています。 ・「A tour of Go」をすすめてみる。 ・競プロ(「AtCoder」とか「Paiza」)をやってみる。 「A tour of Go」 日本語で書かれたGo言語のチュートリアルです。ブラウザ上で記述して実行して結果が得られるので、実行環境をインストールしなくても使えるというのが利点でしょうか。現時点で、大体半分くらいやりました。 https://go-tour-jp.appspot.com/welcome/1 競プロ 以前Javaで書いたものをGoで書き直すとか、普通に新しい問題をやったりしています。あ、もちろん難しい問題は、そもそもJavaですら書けないのでやってません。Paizaで言うところのD,C,B問題、AtCoderの「AtCoder Beginner Contest」のA,B問題あたりをやっています。 この「コード」 結論から言えば、このブログのタイトルの「コード」とは、標準入力を受け取る一連の処理のことです。このブログを額に見立てて最後に飾っておきましょう。 勉強を始めてから昨日までは「fmt.Scan(&n)」で何も問題がなかったのですが、今日解いた競プロの問題では使えなかったのですよね。短い文字列であれば問題なくて、長いと不具合が生じるのではないかと、私は思ったりしました。これを解決するために、いろいろネットの海をさまよって、それっぽいコードを見つけてきました。しかし、意外とこのコードが複雑で理解に少し時間がかかってしまいました。 そもそも、標準入力から文字列を受け取るというのは競プロの問題では初歩の初歩といいますか、前提条件、出来ないやつは提出することを許さず、的なものです。したがって、この理解したものを消してしまうと、次に書く時に覚えていられる不安になりました。そういうわけで、この初心者コードを貼り付けておきたいと思うに至ったわけです。 package main import ( “bufio” “fmt” “os” “strconv” ) func main()… Continue reading この「コード」を額に入れて飾りたい
2-少しだけ難しい暗号を話してみる
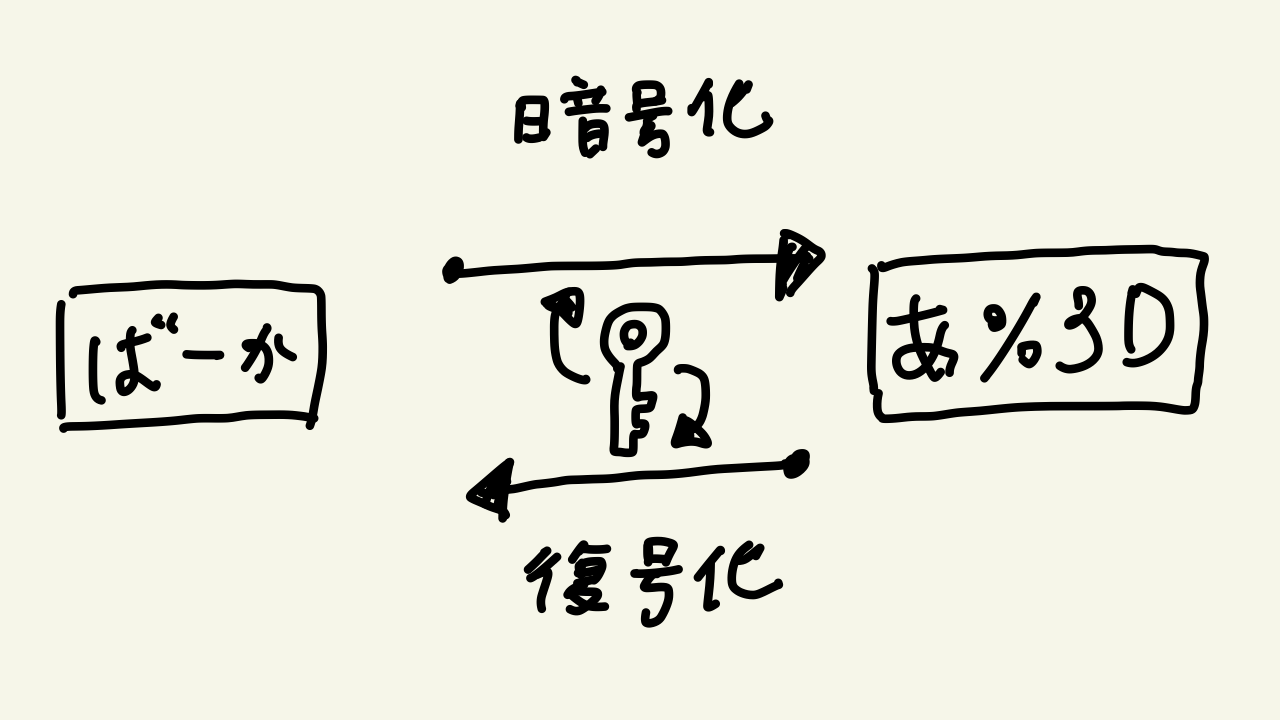
安全な暗号と共通鍵 まえがき 最近は冷え込みも激しく、椅子の上であぐらをかいて足の指先を温める季節となりました。そんな今日は12月中旬です。大学のレポートを書く時のように、「だ・である」調か「です・ます」調のどちらを選ぼうか悩んでいるところではございますが、早速本題に入りましょう。 前回書いたブログでは、シーザー暗号だとか単一換字式暗号だとかの話をしました。昔から使われている暗号化技術ではありましたが、無線やコンピュータが発明されるにあたって急速に陳腐化することになります。 安全な暗号 そもそも、安全な暗号とは何でしょう? この疑問に答えるためには、別にアマゾンの奥地に行く必要はありません。ネットの海を泳げば自ずと、「ケルクホフスの原理」にたどり着くでしょう。 ご推察の通り、「ケルクホフスの原理」はケルクホフスが1883年に発表したものです。この原理は6つの条件があり、特に下記の2番目のものが重要とされています。 ・「ケルクホフスの原理」 暗号化通信は以下を満たさねかればならない(何となくの意訳、正確なものはURLから) 1. 現実的に解読不能であること 2. 暗号化の方法は広く知られていても問題ないこと 3. 鍵は簡単に通信と保持ができ、容易に変更可能であること 4. 電信通信できること 5. 携帯可能で、一人で使えること 6. とっても楽で使いやすいこと 『Kerckhoffs’ principles – Cryptographie militaire』 https://www.petitcolas.net/kerckhoffs/ 前回説明したシーザー暗号は、暗号化方法がわからなければただの文字の羅列に見られるかもしれません。最初からシーザー暗号と知っていれば解読は容易ですが、知らなければちょっとした時間がかかるでしょう。けれども、「ケルクホフスの原理」は暗号化方法は知られていると思っておけ、と言っているのです。つまり、安全な暗号とは秘密の鍵さえ守ることができれば、解読されないもののことを言います。 共通鍵暗号 暗号通信の基本的な方法は、次のようになります。まず、送信者と受信者が通信の同意を行い、秘密の鍵を共有します。次に送信者が鍵を使用して暗号化を行い、安全でない経路を使用して暗号文を受信者へ送ります。最後に、受信者が受け取った暗号文に鍵を使用して復号することで、平文得ることができます。 このような暗号通信の方法を「共通鍵暗号化方式」と言ったりします。 DES DES(Data Encryption Standard)は、1977年にアメリカで標準化された「共通鍵暗号化方式」の暗号です。この暗号は標準化された当時は、解読不能とされていました。しかし、現在ではこの暗号化方式は使用されていません。コンピュータの進化が早すぎるせいで、さっくり鍵を見つけることができてしまうのです。現在主流の共通鍵暗号方式は、AESというものです。 今回はこのDESを試してみよう、と思ったりもしましたが、この暗号化方式はパソコン通信のために開発されたものです。つまり、ブログにひたすら0と1が並んでしまいます。世の中には、数式を見ただけで今日の夕食の献立を考えてしまう人がいるそうです。それと同様に、0と1が並ぶ世界を見せつけると、おそらく似たような人が現れるかもしれません(ちなみに、夕食にはコンソメを牛乳に溶かして作ったクリームシチューなんかが良いでしょう)。私が綺麗に説明し切れるかどうかという話は置いておくとして、今回は大まかに記述するにとどめます。 まず、鍵の長さは64bitです。64bitというのは、0か1のどちらかが64個並んでいると言うことです。エラー検出用の8bitを除くと実質的に鍵長は54bitとなります。この54bitの鍵を使って16個のサブ鍵を生成し、これを暗号化に使用します。… Continue reading 2-少しだけ難しい暗号を話してみる
昔のかんたんな暗号を試してみる
暗号について 暗号と聞くと色々なことを思い浮かべることができる。例えば、現代社会のコンピュータを使った通信には暗号技術が使われている。これを破ることができれば、自分の銀行口座の預金額を5000兆円に書き換えることもできるかもしれない。また歴史関係で言えば、ドイツ国防軍が使用していたエニグマ暗号機は有名だ。しかし、例によってこのエニグマは連合国側によって解読されてしまっている。 暗号は送信者と受信者以外の第三者に情報が渡らないようにするための工夫である。しかし、暗号は常に解読される定めにある。どんなに巧妙な工夫を凝らして暗号化しても、解読者はあらゆる工夫を凝らして解読を試み、歴史上のあらゆる暗号は解読されてきた。現代でよく利用されている、非常に強固なRSA暗号ですら解読可能である。(具体的には、鍵長1024bitであれば現代の技術と莫大なリソースを割けばおそらく解読できるだろう、というもの) ここでは歴史上で昔から使われてきた暗号を実際に使ってみて、昔の人の気分を少しだけ感じてみようというものである。今回は分かりやすいように、アルファベット大文字を暗号文、アルファベット小文字を平文としている。また、ピリオドやコロン、空白文字などは無いものとして考える。 (暗号と復号の例文は十分注意を払って作成しているが、間違えているかもしれないのでご注意ください) シーザー暗号 シーザー暗号は、おそらく世界で一番有名で簡単な暗号である。暗号化の手順は、平文の文字を任意の数ずらすだけだ。復号化するときは、任意の数を鍵として暗号とは逆方向にずらせば良い。アルファベットを使用するとして任意の数を「3」とすれば、「a」という文字は「D」となり、「i」という文字は「L」となる。そして、「z」という文字は一周回って「C」になる。 例えば、鍵を「3」として「sekaishibeta」を暗号化すると、「VHNDLVKLEHWD」となる。パッとこの文字列を見せられると、意味のない文字列としか思えないが、「暗号化の手順」と「鍵」がわかっているのであれば復号できる。つまり、「シーザー暗号」という手順と「3」という鍵が渡されると、それぞれのアルファベットの3つ前を書き出せばいいことがわかる。最初の文字「V」は「s」と復号でき、「H」は「e」に対応する。 この暗号の問題点は第三者が暗号化手順を知っていた場合、すぐに解読されてしまうところにある。 ここに「TDWJRQJQNWCJR」という暗号文があったとする。もしあなたが「これはどうやらシーザー暗号で暗号化されている」と知っていた場合、どのくらいの時間で解読できるだろうか? アルファベットであれば文字の種類は26であるため、0文字ずらしたものから25文字ずらしたもの全てを書き出して意味を持ちそうな文章を見つけてしまえばいいのだ。つまり、総当たりで人間が解読できる程度には短い時間で可能である。この問題点を解決するために工夫したものが、次の暗号化の手順である。 (ちなみに、上記に書いた暗号文は重要機密であるため、ここで複合した文章は示さない。間違っても復号することのないように!) ちなみに、暗号化の手順が知られてしまうがゆえに脆弱なのであるから、その手順を秘密にしてしまえばいいのではないかと思った人もいると思う。しかし暗号界隈では、この手順を秘密にすることは機密性に全く関与しないことが指摘されている。その理由は、その手順が本当に安全であるかどうか検証ができないことにある。わざわざ自作するくらいなら、世界中の研究者が解読を試みて検証され続けてきた暗号化手順を使用した方がよっぽど安全である。 単一換字式暗号 単一換字式暗号は平文の文字と暗号文の文字が一対一に対応する暗号である。平文「a」が「C」であるなら、暗号文「C」は必ず「a」になる。つまり、シーザー暗号も単一換字式暗号の一種であるが、ここではシーザー暗号を少し改良したものをつかう。 シーザー暗号は暗号化のパターンが単純で、26種類しかなかったのが問題であった。そのため、第三者の解読者が総当たりを試みる場合、その試行回数をべらぼうに増やすことを考える。 今回は、アルファベットそれぞれに対応する文字をランダムに決めた表を作成し、その表に従って暗号化と復号化を行うこととした。この場合、「a」に対応する文字を「D」と決めても、必ず「b」は「E」になるわけではなく、D以外の文字のどれかということになる(「a」に対応する文字が「D」であることがわかってるため)。もちろん、たまたま「b」が「E」に対応することもあるだろう。 これも実際に試してみよう。「sekaishibeta」を下記の表を鍵として暗号化すると「PQMFUPIUNQGF」となる。当然復号した文は、この表を見ながら文章を作っていけば良い。 さて、前提として第三者は暗号化手順はわかっているが鍵である対応表は持っていない。手順だけ分かっている解読者が、この暗号を解読するために総当たりで検証すると一体どれほどの時間がかかるか? シーザー暗号はずらすことしかしていないため26パターンであった。しかし、今回の方法は全部で26の階乗パターン存在する。つまり、最大「26 x 25 x 24 x … x 2… Continue reading 昔のかんたんな暗号を試してみる
Discordで、Googleスプレッドシートを利用した「通知Bot」を作る
今日話すこと まえがき 『世界史べーた(仮)』では、毎週の動画やブログ投稿のタスクが各メンバーに割り振られています。それぞれのタスクの締め切りや予定のアナウンスを「Discord」サーバー上で自動的に送信したい。 ということで、その仕組みを作ったので大まかな方向性を記したいと思います。今回は、Googleドライブ上のスプレッドシートでタスクを管理している人に有用な情報だと思います。 ダイスボットを作るわけでもなく、ただ一定のアルゴリズムに従ってメッセージを送信するだけなので、Webサーバーを設置する必要はありませんでした。 必要なもの ・GoogleアカウントとGoogleスプレッドシートで管理された「タスク管理表」 ・DiscordアカウントとDiscordサーバー(ウェブフックを作成できる権限が必要) ・やる気 「Discord」にメッセージを送る Discord上での作業 まず、Discord上でウェブフックを生成します。 「ウェブフックを作成」を押した後の画面で、「ウェブフックURLをコピー」をクリックして、どこかにメモしておきましょう。 Googleスプレッドシートでの作業 タスクを管理しているスプレッドシートを開き、メニューから拡張機能の「Apps Script」を開きましょう。 すると、この画面が出ると思います。 ここに、こんな感じで文字を書きます。 const WEBHOOK_URL = ‘[生成したウェブフックのURL]’; const payload = { username: ‘[botの名前]’, content: ‘[送るメッセージ]’, } UrlFetchApp.fetch(WEBHOOK_URL, { … Continue reading Discordで、Googleスプレッドシートを利用した「通知Bot」を作る
ドイツ三〇〇諸侯 一千年の興亡
かつてのドイツで300もの領邦に分かれ、繰り広げられた権力争い。破天荒で支離滅裂な諸侯達が跳梁跋扈する激動の時代を活写する。 【アマゾン書籍情報から引用】 神聖ローマ帝国の本 この本のお勧め理由は、とにかく読みやすいことです! 小難しい単語がずらずら並んでて読んでるだけで疲れる類の本ではなく、文字が大きくページ数も多くないです。ただ、内容がガチガチに充実しているかといえばそうではないように感じました。 内容は神聖ローマ帝国内の有名な家系を一章で一家ずつ取り上げているものです。神聖ローマのことについて何か知りたいと言う人には、買って損ではない本だと思います。 書籍情報 著者:菊池 良生 翻訳者:– 編集者:– その他:– 出版社:河出書房新社 出版年:2017/5/26 ISBN-10:4309227023 ISBN-13:978-4309227023
令和4年春-青春18きっぷ旅行-報告者「くない_S.N.」
注意! この記事はいわゆる「飯テロ」的成分を多分に含みます。閲覧はお腹をいっぱいにした後をお勧めします。 1日目 -出発- まだ日が昇っていない早朝、誰も乗っていない電車に揺られていました。手元の時計は5時以前を示しており、窓を見ると無表情な自分の顔がはっきりと見えました。 2022年春のある日、私は青春18きっぷを利用して普通列車の一人旅に出ていたのです。目指す場所は九州であり、途中に泊まる宿泊施設のみ予約して、そのほかの予定は組まずに家を出発しました。 始発列車に乗り込んだ私は、まずは東京から西進し名古屋を目指すことにしました。 名古屋駅 名古屋に着いたのは12時あたりでした。 駅のホームに降り立ってみると、JR東日本の電車を見慣れている私にとって見たことのない電車ばかりが並んでいました。ここはJR東海のお膝元、名古屋駅であることを思い出しながら改札を出ると、太陽は真上に昇っていました。 昼ごはんが食べられる場所を探してみると、どこもかしこもスーツを着た会社員や女性のグループで賑わっていました。あまりの賑わいに並ぶ事が嫌いな私は駅ビルを離れ、スマホで目当ての店を調べて向かうことにしました。 そこはいかにも和風な店であり、暖簾をめくって中へ入ってみると店員さんに案内され着席しました。 この旅、初めてのご飯です。 家で朝ごはんを食べてから7時間ほどは経過しているので、お腹がペコペコでした。すぐさま、メニューの2ページ目あたりに大きく書かれている定食を注文しました。 おおよそ10分経った後、注文したご飯が手元まで来ました。 この料理は「ひつまぶし」と言うそうで、名古屋名物を5つほど挙げると大体入ってると聞きます。 幼少の頃はあまりうなぎが好きではありませんでした。食感や小骨が入っている感じがなんとも不快に感じられたのです。しかし、この歳になってみると、嫌いだった理由を忘れるほど美味しく感じられます。 食べてみると外がサクサクかつパサパサでありながら、身はしっかりしておりました。一口食べた感想は淡水魚的な味と言うものでした。淡水魚がどういった味なのかわからないのですが、寒ぶりやまぐろといった脂たっぷりのイメージとはかなり違うことは確かでした。 文章を書く事が苦手なのでこれ以上蛇足することはありませんが、とにかく美味しかったことは間違いなく言えます。 会計は3980円だったと思います。この先のくない財政支出が引き締まった瞬間でした。 お昼ご飯を食べた後、名古屋駅周辺を散策したあたりで時間は14時になりました。実は今日泊まるホテルが大阪なので、そんな長時間名古屋に留まることはできませんでした。 最後に名古屋駅近くの展望台に昇って名古屋城を一目見ると、名古屋駅ホームへ向かい電車に乗りました。 大阪駅へ着いた時刻はおそらく18時ごろでした。 かなりの早起きをしていたため眠気が強く、ホテルまで寄り道をせずたどりつきました。チェックインを済ませると、部屋へ入りすぐに眠りました。… Continue reading 令和4年春-青春18きっぷ旅行-報告者「くない_S.N.」
フリードリヒ=ヴィルヘルム1世
兵隊王 フリードリヒ=ヴィルヘルム1世は後代のフリードリヒ2世の大きな功績に隠れていますが、プロイセンという国の力を増やした王様です。けれども、戦争という華々しい功績がないためか、世間的にはあまり有名ではないかもしれません。 兵隊王は、あだ名が表しているように軍隊の強化に全力を注ぎました。 ・カントン制(農民徴兵区域) ・将校団の形成 主要な功績はこの二つだと思います。これに加えて、8万人の軍隊を維持するだけの財力をつけました。詳しくは動画を見てもらった方が早いので、省略します。 動画以上の情報はなんだかんだ言って専門の書籍を当たるのが一番だと思うので、下に動画で使用した本を載せておきます。 年表 1688年 生誕 1701年 プロイセン公国が王国になる 1713年 プロイセンにおける王に即位 1715年 大北方戦争に参戦 1720年 スウェーデンと講和 1723年 総監理府を設置 1730年 皇太子逃亡事件 1732年 ザルツブルクから追放された新教徒を東プロイセンに入植 1733年 カントン制 1740年 崩御 (4月7日追記、始まり) 動画の台本 動画の台本を、この場を借りて載せておきます。 注意点ですが、台本なので読みやすいように作ってありません。 所々編集中にセリフを変えてる場所もあると思います。 また、ボイロちゃんに読んでもらう関係上、どうしても句読点が多い文章になってます。 導入 『君主は国家第一の下僕である』 これは啓蒙君主フリードリヒ大王の言葉です。 フリードリヒ大王はシュレージェンと西プロイセンを獲得し、オーストリア、フランス、ロシアなどと戦った七年戦争にも勝利しました。 さて、今回紹介する人物は、そのフリードリヒ大王のお父さん、「プロイセンにおける王、フリードリヒ=ヴィルヘルム1世」です。 前置き フリードリヒ=ヴィルヘルム1世とは1713年から1740年に在位していたプロイセンという国の王様です。 治めていた領地はこの地図の通りです。 現在のドイツからポーランドを中心に、東西にロシア、オランダあたりまで。 けれど、プロイセンという地域は東の方で、先祖代々受け継いできたベルリンを中心としたブランデンブルクという場所の王様ではないのです。 この経緯だけで動画一本作れるので詳細は省略しますが、簡単に説明すると、王様という称号があまりにも尊すぎたので上司の神聖ローマ皇帝から許可が出なかったということです。 「まあ、辺境の地域、プロイセンにおける王様なら名乗っていいよ」と言われ、プロイセン公国は、フリードリヒ=ヴィルヘルム1世の先代フリードリヒ1世の時代、1701年に王国になりました。 軍隊について … Continue reading フリードリヒ=ヴィルヘルム1世
くない_S.N. について
自己紹介 「くない_S.N.」と申します。 真ん中の「アンダーバー」か「アンダースコア」なるものは半角、 SとNの両右隣に「ドット」まで書いて、 「くないえすえぬ」と読みます。 特に、Nの隣のドットを打ち忘れる人が多そうなので、ここでしっかりと指摘しておきます。 けれども、他のメンバーからは「くない」(敬称略)と呼ばれていますので、「_S.N.」の成分は飾りになっています。 過去の活動 リンク:【EU4】ブランデンブルクはドイツを統合する。【VOICEROID実況】 昔々、約2年くらい前という昔に「Hearts of Iron IV」と「Europa Universalis IV」というゲームの実況動画を作っておったのです。 動画はありませんが、「Crusader Kings III」も好んでおりました。 (Vic3はまだか!?) そういえば、動画の素材として地図を作って提供したこともありました。 トップページの世界地図も私が作ったんですよ! 今では、少し拙いと思うこともありますが、快く使ってくださって嬉しい限りです。 これはTwitterのヘッダーに設定してありますが、めちゃくちゃ良いですよね! 終わり 活動を開始してもいないのにこんな立派なHPを作ってしまって、一体我々はどこへ行くのか… (ゴーギャンリスペクト) 本当にHP制作者様には、頭が上がりません。 私をこの会に招待してくださった「いのっち会長」と他のメンバー、アイコン画像を描いてくださった「ゆさまつ様」に、この場を借りて御礼申し上げます。 私のサークル内活動としては、解説動画を作って、何かしらを書いて、歴史シミュレーションゲームを遊ぶことの予定です。 拙い文章でありましたが、これからどうぞ応援よろしくお願いします! くない_S.N. 2021年12月14日 投稿 2021年12月25日 再編集